
This plugin is really cool portfolio-like image gallery with filters. It is fast and everything is up to good standards so far. I have not tested the pro version though. I used it on one of my client’s projects and the response was great. Worked well on the Divi theme as well.
Demo
Open demo in a full window – https://projects.webdevpuneet.com/wp/demo1/portfolio-filter-gallery/
Plugin Link: https://wordpress.org/plugins/portfolio-filter-gallery/
You can also use this cool image resizer and compressor tool to minify the size of your images for better website page load speeds.
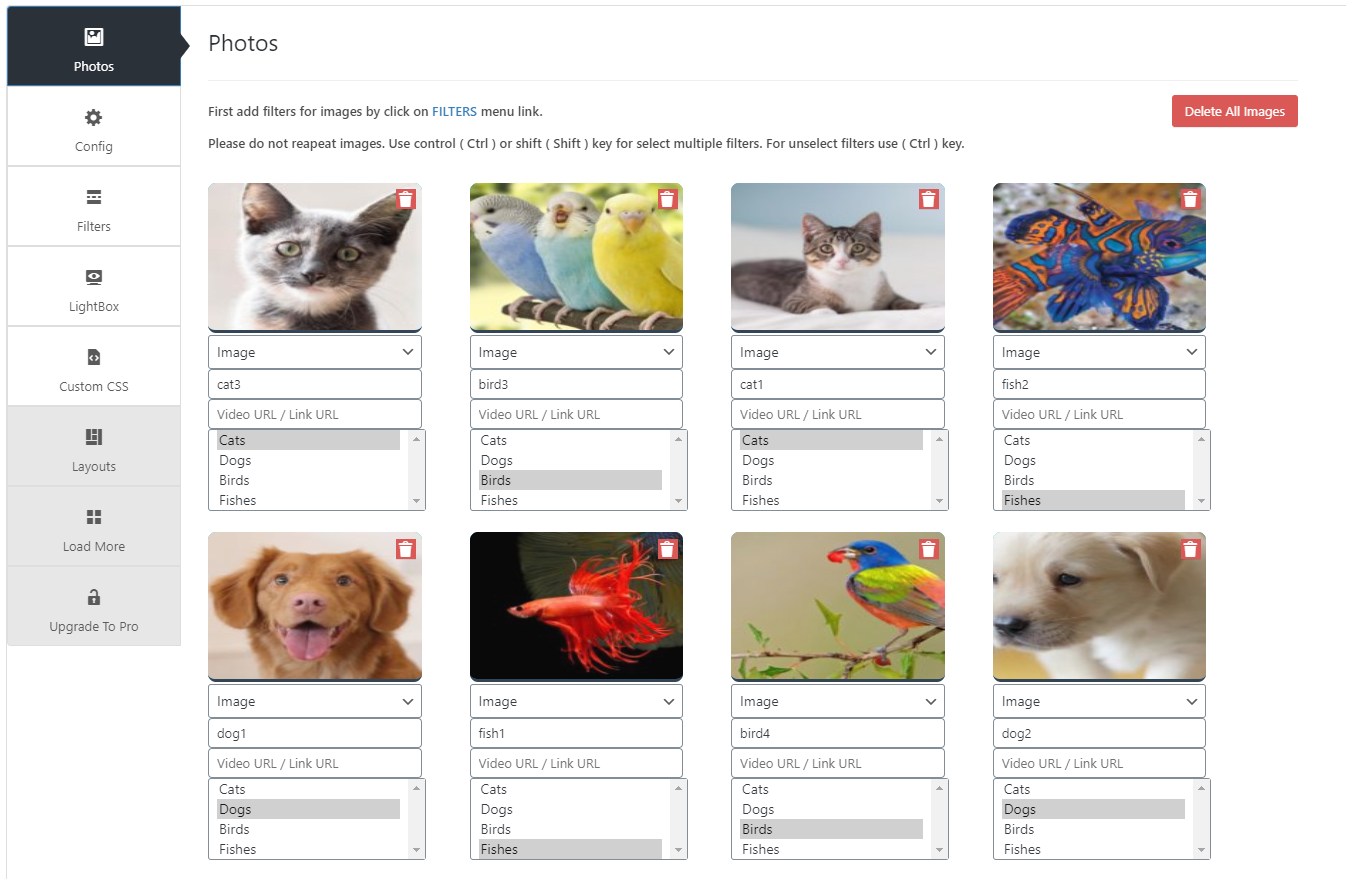
Screenshots:











 Blog
Blog
You must be logged in to post a comment.